eBillingHub
Electronic billing reimagined
eBillingHub (or eBH for short) has been around for many years, and boasts as one of the world’s leading electronic billing application for firms ranging from small to large. The idea behind the application was to allow the billing department of any size firm transition invoices and proformas alike from firm to client as seamlessly as possible.
To help this process along, eBH wanted billers to be able to access a vast array of digital tool necessary to manage a range of requirements from clients and/or their third party client applications.
Product owners requested that the legal user experience team assist them in a complete interface refresh. This was to include user research, prototyping, usability testing, design system changes, accessibility integration, and much more.
Since the team was global and had upwards of 40 members, I wound up being involved in nearly every UX asset of its eventual launch in 2021.
The problem
The proposal
The solution
The application hadn’t been updated for over ten years and only worked on an antiquated version of Internet Explorer, which meant everything needed to be rebuilt from the ground up including the legacy API. This meant lots of user testing to make sure every element was not only meeting business goals but users as well.
The team was a bit of a revolving door in terms of on-boarding and off-boarding key developers, project managers, product owners, and even the ux team. Trying to stay on top of a constantly changing acceptance criteria along with very tight deadlines posed quite a challenge.
Gain a deep understanding of the type of personas that currently use eBH and explore what goals they need to accomplish a workflow from start to finish, with whatever roadblocks that the legacy eBH site had set in front of them.
Redefine eBH as a new user friendly application while staying within a tight deadline.
With a complete overhaul of eBH from the API, to the design system, to accessibility standards, to brand and marketing I was tasked to create a product that exceeded expectations for all stakeholders:
Billers could easily follow and manipulate invoices as their firm and clients saw fit from start to finish.
Billing managers could track these invoices through an intuitive tracking system.
System admins could work in tandem with TR specialists to easily set up and make changes to their company’s eBH through a brand new configurations process.
All while business owners could take stock in knowing the proper precautions were in place to help safeguard audits, and therefore revenue.
Tools and methods
User personas / participant interviews / site mapping / journey mapping / story jamming / kanban boarding / sketching / wire-framing / rapid prototyping / usability testing / information architecture / user flow diagramming / agile iteration / high fidelity deliverables.
Looking at a legacy
In order to get a better grasp of what eBH currently offered its users I did an in depth look at what each user flow might look like. Once I had a decent idea of it’s underlay, I sketched out a site map and shared it with the team.
This allowed me to be able to see where users might be taken depending on their role, as well as pinpoint areas we could start to improve workflows which were numerous.
Identifying personas
The next logical step was to focus on the users. For this the I met with the product owners (or PO), and support specialists to find out who actually uses the product and what their day to day workflow’s look like. Through past studies, and current user feedback that had been supplied by the sales team to the PO as well as a constant dialogue that support gathers on a daily basis I gathered that there were three main personas which were billing manager, biller, and account analyst.
I also wanted to make sure we were able to hear from current users about their roles, and have them let us know any pain points they may have had with the legacy site. This part would be especially important to establish priority for the feature list we were creating for the year’s roadmap. I met with the research team and helped create a comprehensive script that had entailed users walking us through their day from start to finish, and everything in between regarding the use of eBH.
Extract. Validate. Submit.
Once we knew our user groups and their goals, I sat down with the team and began work on a prototype for the second part of the research we would be implementing, which was usability testing. The first feature I was going to be working on was actually a three step process called Extract Validate and Submit (or EVS). It dealt with extracting invoices and proformas from time and billing systems, validating that those invoices met the requirements set forth by their corresponding clients and vendors, and then submitting those invoices for payment. While the process at first glance seemed straight forward, I later learned that there were lots of intricacies that would need to be accounted for and simplified.
Additionally, since we had such a large team, and communication was always an issue, I wanted to make sure each of the components in their respective flows made sense even given a lot of them were going to be custom. For this to work I made sure to fully annotate expected functionality on each screen to call out every detail.
Prototype walkthrough
In order to test these screens, we got them in front of seven users ranging made up of both biller, and coordinator. Much to the teams and my delight, the feedback was very positive.
Tracking
With this tool, a biller can not only track the status of their invoice, but also manipulate notes, change senders, update clients/vendors, attach files, fix any vendor requirement errors, and resubmit to name a few.
The team learned from the process we had on EVS and for this feature, research and design ideation when much faster. Common themes were identified which helped steer me in the direction I wanted to go for my wires, prototype, and design deliverables.
“Let me tell you the secret that has lead to my goal. My strength lies solely in my tenacity.”
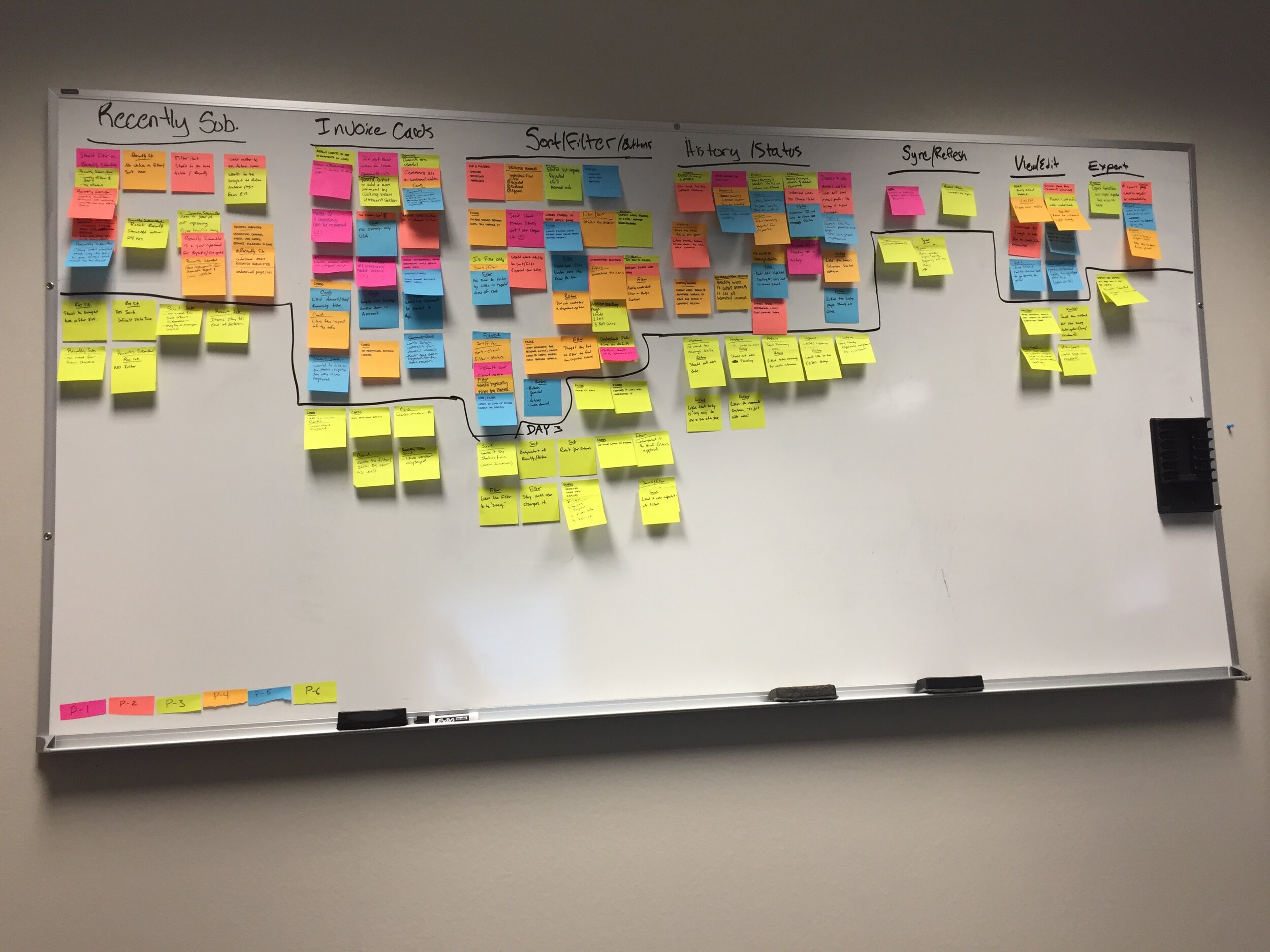
Overcoming constraints
With tight deadlines a constraint that the team and I ran into was that the configurations user flows were added onto the first release roadmap fairly close to developments code freeze. This put a huge rush on UX demands and resulted in over 40 stories being generated and needed to be completed in no more than 3 weeks time.
It was a mad rush to the finish line, but with constant team communication, check in’s, story jamming, agile iteration on wire frames, user feedback from support, plenty of patience, and boat loads of coffee we were able to complete everything before the deadline.